آموزش کم کردن حجم تصاویر بدون افت کیفیت در نرم افزار فتوشاپ
کم کردن حجم تصاویر بدون افت کیفیت
در این مطلب از سایت گرافیکی پی اس دی فا با آموزش کم کردن حجم تصاویر بدون افت کیفیت در نرم افزار فتوشاپ با شما عزیزان هستیم. شاید گاهی از اوقات برای شما پیش آمده باشد تا نیاز داشته باشید حجم تصاویر خود را بدون اینکه افت کیفیت داشته باشند کم کنید مخصوصا اگر شما طراح وب سایت و یا دارنده یک سایت باشید حتما با این موضوع مواجه شده اید و شاید نرم افزارهای گوناگونی را هم تست کرده باشید البته ناگفته نماند که خیلی از نرم افزارهای طراحی شده در این خصوص کارایی بالایی دارند حتی وب سایت هایی هم هستند که به صورت آنلاین حجم تصاویر شما را تا حد زیادی کاهش می دهند. اما جالب است بدانید فقط با داشتن نرم افزار فتوشاپ همین کار را خیلی راحت و بدون صرف وقت و نصب نرم افزارهای گوناگون می توانید انجام دهید. خب بیش تر از این سر شما را به درد نمی آورم و بدون معصلی به سراغ آموزش می رویم.
آموزش کم کردن حجم تصاویر بدون افت کیفیت در نرم افزار فتوشاپ
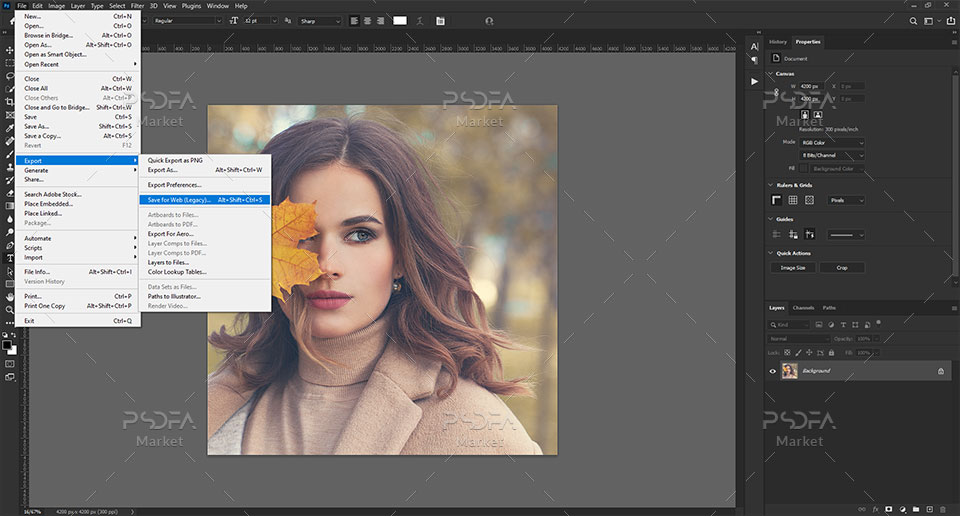
خب ما در این آموزش به نرم افزار فتوشاپ نیاز داریم البته نسخه آن زیاد مهم نیست چرا که تا آن جایی که بنده اطلاع دارم تمام نسخه های فتوشاپ از این قابلیت پشتیبانی می کنند. در این ترفند شما می توانید فرمت های پرکاربردی همچون GIF , JPEG و PNG را تا حد زیادی کاهش دهید. خب نرم افزار فتوشاپ را اجرا کرده و تصویری که قصد ویرایش یا کم کردن حجم آن را دارید را در نرم افزار فتوشاپ باز کنید. حال از منوی File سپس Export بر روی گزینه Save For Web کلیک کنید تا پنجره مربوط به تنظیمات این گزینه اجرا شود. (همچنین می توانید با استفاده از کلید های ترکیبی Alt + Ctrl + Shift + S در کیبورد خود نیز وارد این پنجره شوید) تصاویر زیر …


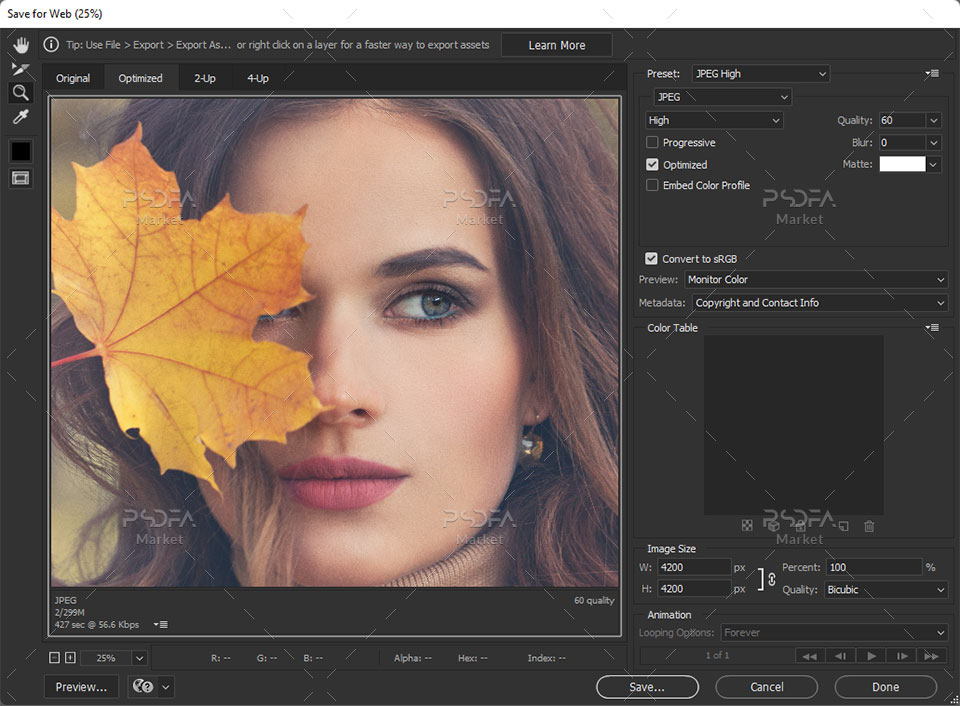
در این آموزش ما قصد داریم تصویری را که سایز و ابعاد آن 4200 × 4200 پیکسل و حجم آن تقریبا 5 مگابایت است را بدون تغییر سایز به 350 کیلوبایت کاهش دهیم. (شما می توانید فایل این تمرین به همراه فایل کاهش یافته حجم تصویر را از قسمت دریافت فایل همین مطلب دانلود و آن دو را با یکدیگر مقایسه کنید). البته وقتی می گوییم کاهش حجم تصویر بدون افت کیفیت ، منظور ما نا محسوس بدون کیفیت هست یعنی اینکه به طور طبیعی تشخیص پایین آمدن کیفیت تصویر سخت است و این بدین معنی نیست که اصلا کیفیت تصویر تغییری نمی کند. به پنجره Save For Web دقت کنید در این پنجره تنظیمات زیادی وجود دارد که ما به اختصار به توضیح و کاربرد مهم ترین آن ها می پردازیم.
گزینه های پنجره Save For Web
در حالت فرمت JPEG
- Preset : در این جا می توانید فرمت تصویر خود را انتخاب کنید. 3 گزینه با کیفت های مختلف در این فیلد وجود دارد که متناسب با نیاز خود می توانید یکی را انتخاب کنید.
- Quality : انتخاب کیفیت که بیش ترین کاربرد را دارد شما با تغییر دادن این گزینه می توانید حجم تصویر خود را تا حد زیادی کاهش دهید. با تغییر این گزینه در پیش نمایش تصویر تغییرات انجام شده را می توانید ملاحضه کنید. تا جایی که احساس کردید تصویر شما کیفیت خود را از دست نداده است این گزینه را تغییر دهید. همچنین شما می توانید حجم فایل جدید در قسمت پایین ، گوشه سمت چپ تصویر مشاهده کنید. (کادر زرد رنگ تصویر بالا)
- Optimized : با فعال کردن این گزینه بهترین حالت تصویر را نرم افزار برای شما بهینه سازی می کند. (پیشنهادی)
- Blur : این گزینه نویز تصاویر شما را حذف می کند و یک حالت بلوری به تصویر شما می دهد. با تغییر این گزینه نیز تا حد زیادی حجم تصویر شما کاهش می یابد. (در حد نیاز از این گزینه استفاده کنید)
- Convert To sRGB : اگر این گزینه فعال باشد نرم افزار مد و رنگ تصویر شما را به RGB تغییر می دهد اگر به این مورد نیازی ندارید آن را غیر فعال کنید تا حجم تصویر شما کم تر شود.
- Image Size : در این قسمت شما می توانید سایز و ابعاد تصویر خود را تغییر دهید. با کلیک بر روی آیکون پیوند عرض و ارتفاع را مجزا و یا با هم می توانید تغییر دهید.
در حالت فرمت GIF و PNG
از این گزینه بیش تر برای تصاویر متحرک مانند انواع بنرهای وب سایت و یا دیگر تصاویر متحرک استفاده می شود و برای تصاویر JPEG توصیه نمی کنیم.
- Colors : با تغییر این گزینه تعداد رنگ های تصویر را می توانید تغییر دهید. هر چه تعداد رنگ ها کم تر باشد حجم تصویر شما کم تر خواهد بود.
- Dither : با کم کردن این گزینه حجم تصویر تا حدی کاهش می یابد و نویزهای تصویر نیز کم تر می شوند.
- Transparency : برای تصاویری استفاده می شود که بک گراند ندارند و بک گراند آن ها شفاف می باشد. از این گزینه بیش تر برای کاهش حجم لوگوها و آیکون ها استفاده می شود.
دیگر گزینه ها نقش چندانی در پایین آوردن حجم عکس یا تصویر ندارند البته شما می توانید هر یک از این گزینه ها را تغییر و با آزمایش و خطا به یک نتیجه مطلوب دست یابید.
شما می توانید فایل این تمرین به همراه فایل کاهش یافته حجم تصویر را از قسمت دریافت فایل همین مطلب دانلود و آن دو را با یکدیگر مقایسه کرده و یا جهت تمرین از آن ها استفاده کنید. امیدواریم این آموزش مورد رضایت و استفاده شما دوستان قرار گرفته باشد. چنانچه سوال و یا ابهامی در این رابطه دارید می توانید از این قسمت با ما یا سایر کاربران مطرح کنید.






عالی بود. ممنون واقعا
سلام
من چطوری میتونم حجم عکسم رو به 1.4 مگابایت برسونم
سلام
بستگی به حجم فعلی و سایز عکس شما داره. به هر حال طبق این آموزش میتونید حجم تصاویرتون رو کم کنید.
سلام
فتوشاپ من توی منوی -save for web..ندارهExport
سلام
شما چه نسخه از فتوشاپ رو استفاده می کنید؟ آیا نسخه کم حجم فتوشاپ رو نصب کردید یا نسخه کامل؟
سلام و وقتبخیر …
به نظر شما هنوز هم این روش برای استفاده در سایتها مناسبه؟ چون شنیدم گوگل روی الگوریتمهای فشرده سازی تصاویر کار کرده و ابزارهای خوبی برای این کار منتشر کرده …
اگه ابزار مناسبی سراغ دارید که تصاویر رو به شکل خوبی برای وب بهینه میکنه ممنون میشم معرفی کنید …
سلام ممنون از شما
روال کار همه ی افزونه یا پلاگین ها تقریبا شبیه به هم هست بله این روش هر زمان که باشد کاربردی هست چرا که شما می دونید تصویرتون رو چه اندازه کیفیتش رو پایین بیارید که تصویر خراب نشه. البته پلاگین هایی شبیه Imagify که یکی از ابزارهای wp-rocket برای وردپرس هست نیز برای این کار مفید هست.
با سلام.
انصافا آموزش زیبایی بود.
اما ای کاش کمی تصویری و مفصل تر بود. با تشکر از پی اس دی فا.