آموزش ایجاد متن سه بعدی با استایل فلزی در فتوشاپ
آموزش ایجاد متن سه بعدی با استایل فلزی در فتوشاپ
در این آموزش قصد داریم با ایجاد استایل ، گرادینت و پترن یک متن سه بعدی با استایل فلزی و با پس زمینه چرم طراحی کنیم . این آموزش شامل 7 مرحله می باشد که تمام مراحل آن قدم به قدم همراه با تصویر آموزش داده شده است . زمان مورد نیاز برای این تمرین حدود 1:30 ساعت می باشد . همچنین کلیه فایل های مورد نیاز جهت اجرای این پروژه در یک فایل Zip قرار داده شده است. پس از طی تمام مراحل به درستی تصویر و متن نهایی شما به صورت زیر خواهد بود .

فایل ها و گزینه های مورد نیاز برای انجام این پروژه
در انجام مراحل پروژه به فایل های زیر نیاز پیدا خواهید کرد . همه فایل های مورد نیاز را می توانید از قسمت جعبه دانلود در یک فایل Zip دریافت کنید.
- فونت NexaRustScript
- گرادینت CHROMES
- پترن WebtreatsLeatherPatterns
- همچنین برای استفاده از contours استفاده شده در این پروژه به مسیر Edit > Presets > Preset Manager بروید و از قسمت Preset Type گزینه Contours را انتخاب کنید. حالا بر روی آیکون چرخ دنده کوچک سمت راست کلیک کنید و گزینه contours را انتخاب کنید در آخر یک پنجره برای شما نمایان می شود که باید گزینه Append را کلیک کنید.
مرحله اول : ایجاد یک زمینه چرمی
قدم اول :
- یک سند جدید در ابعاد 675 × 900 پیکسل ایجاد کنید و Background Content آن را بر روی Background Color قرار دهید.
- حال بر روی لایه Background راست کلیک کنید و گزینه Duplicate Layer را انتخاب کنید تا یک لایه جدید از لایه بک گراند ایجاد شود همچنین نام لایه جدید را Background copy قرار دهید.
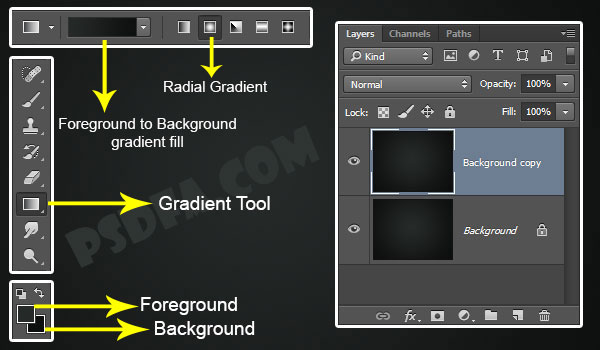
- از قسمت جعبه رنگ ها Foreground را بر روی رنگ
252927#و Background را بر روی رنگ0d0e0e#تنظیم کنید. - ابزار Gradiant Tool را انتخاب کنید . سپس از قسمت جعبه ابزار آن Foreground to Background gradient fill و در نهایت آیکون Radial Gradient را انتخاب کنید.

- حالا در حالی که ابزار Gradiant Tool در حال انتخاب است بر روی مرکز زمینه کلیک کنید و آن را به سمت یکی از گوشه های تصویر زمینه بکشید و بعد آن را رها کنید تا تصویر زیر ایجاد شود.

قدم دوم :
بر روی لایه Background copy دابل کلیک کنید تا وارد تنظیمات Layer Style شوید.
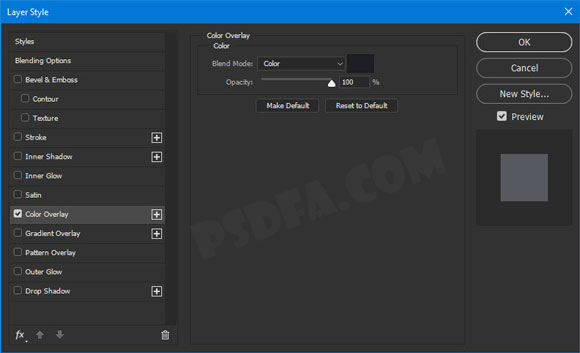
یک Color Overlay ایجاد کنید و تنظیمات آن را همانند گزینه های زیر قرار دهید.
- Color :
#1c1f26 - Blend Mode : Color

قدم سوم :
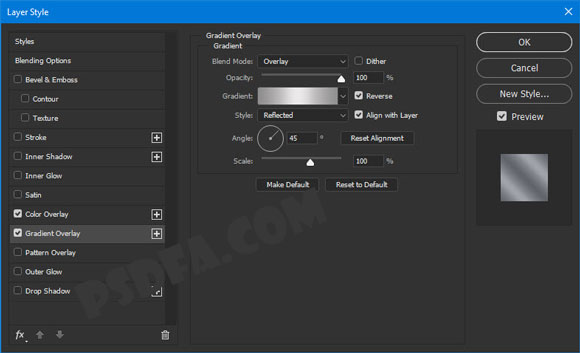
یک Gradient Overlay ایجاد کنید و تنظیمات زیر را در آن لحاظ کنید.
- Blend Mode: Overlay
- Style: Reflected
- Angle: 45
- تیک باکس Reverse را فعال کنید.
- حالا اگر گرادینت را دانلود نکرده اید آن را دریافت کنید و نصب نمایید . (برای نصب کافی است بر روی فایل CHROMES.grd دابل کلیک کنید و یا آن را در محیط فتوشاپ باز کنید.) پس از نصب ، گرادینت Silver 20ss را انتخاب کنید.

قدم چهارم :
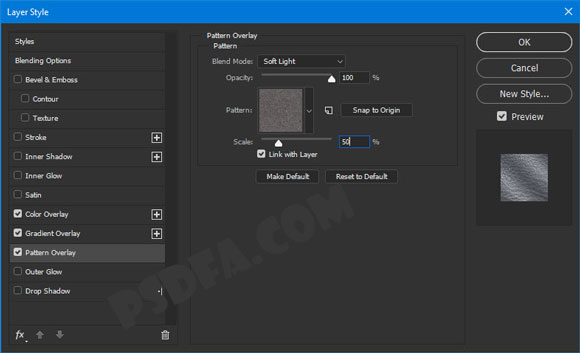
حالا نوبت پترن است . گزینه Pattern Overlay را فعال کنید و تنظیمات زیر را انجام دهید. ( قبل از انجام مراحل مطمئن شوید فایل WebtreatsLeatherPatterns.pat موجود در فایل Zip را نصب کرده اید . (برای نصب کافی است بر روی فایل WebtreatsLeatherPatterns.pat دابل کلیک کنید و یا آن را در محیط فتوشاپ باز کنید.)
- Blend Mode: Soft Light
- Pattern: webtreats_grey_leather.jpg
- Scale: 50%

الان تصویر شما باید مانند تصویر زیر باشد.

مرحله دوم : ایجاد متن و Smart Objects
قدم اول :
- با استفاده از فونت NexaRustScript یک متن دلخواه ایجاد کنید و سایز آن را بر روی 245pt تنظیم کنید همچنین رنگ متن را هم بر روی کد
#f4f4f4قرار دهید.

قدم دوم :
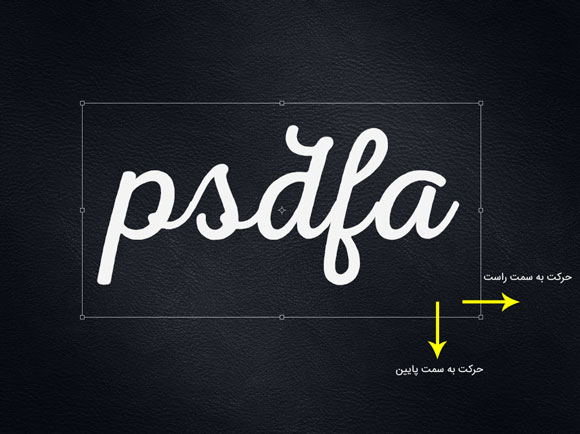
- بر روی لایه متنی که ایجاد کردید راست کلیک کنید و گزینه Duplicate را انتخاب کنید تا یک کپی از لایه متن شما ایجاد شود . سپس این لایه را زیر لایه متن اصلی قرار دهید مانند تصویر زیر

قدم سوم :
- حالا همینطور که لایه متن کپی در حال انتخاب است ( تصویر بالا ) گزینه Free Transform را از منوی Edit > Free Transform انتخاب کنید . سپس با استفاده از کلید های 4 حالته جهتی رو کیبورد یک بار کلید سمت راست و یک بار کلید سمت پایین را فشار دهید تا لایه متن شما به اندازه یک پیکسل به سمت راست و پایین حرکت کند. در آخر هم کلید Enter را فشار دهید تا لایه ثابت شود.

قدم چهارم :
- رنگ متن کپی را به کد
4e4e4e#تغییر دهید . سپس کلید های ترکیبی Control-Alt-Shift-T را 17 بار فشار دهید تا از لایه متن کپی Transform شده 17 بار کپی تهیه شود . خب می بینید که همه ی این لایه ها با هم یک سایه به متن اصلی ما دادند و به آن یک حالت سه بعدی بخشیدند.

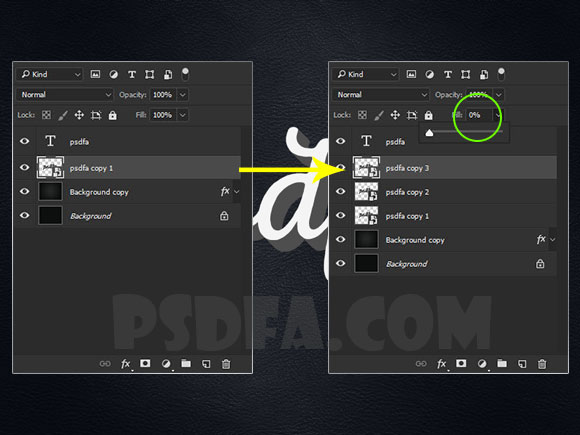
قدم پنجم :
- حالا همه ی لایه های متن کپی شده را انتخاب کنید (به غیر از لایه متن اصلی) سپس از منوی Filter بر روی گزینه Convert for Smart Filters کلیک کنید تا همه لایه ها به یک لایه تبدیل شوند. حالا از این لایه دو بار کپی بگیرید و نام آن ها را Copy 2 و Copy 3 قرار دهید . در نهایت Fill لایه Copy 3 را به 0 تغییر دهید.

مرحله سوم : استایل دادن به لایه متن اصلی
بر روی لایه متن اصلی دابل کلیک کنید تا پنجره Layer Style باز شود.
قدم اول :
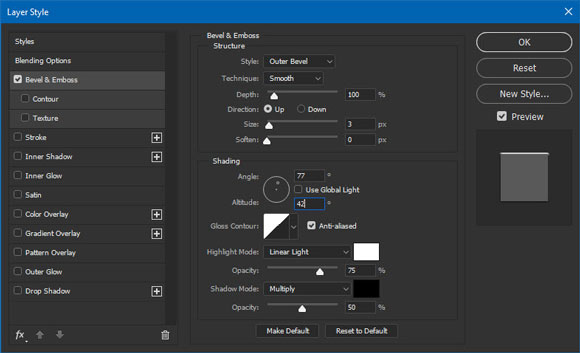
اضافه کردن استایل Bevel and Emboss به متن طبق تصویر و موارد زیر :
- Style: Outer Bevel
- Size: 3
- تیک باکس Use Global Light را بردارید.
- Angle: 77
- Altitude: 42
- تیک باکس Anti-aliased را بردارید.
- Highlight Mode: Linear Light
- Opacity: 50%
- Shadow Mode : Multiply

قدم دوم :
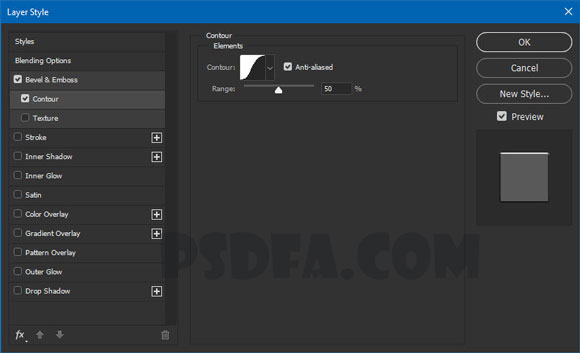
افزودن Contour به تنظیمات استایل
- Contour: Gaussian
- تیک باکس Anti-aliased را فعال کنید.

قدم سوم :
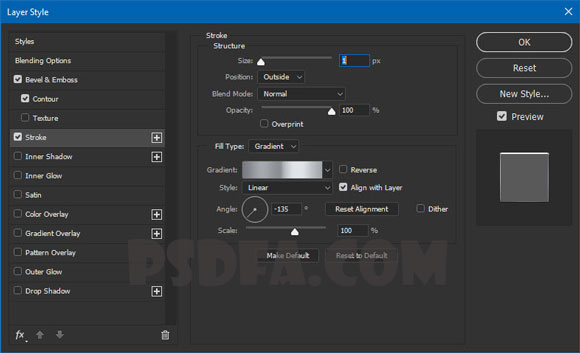
افزودن Stroke به تنظیمات استایل طبق تصویر و موارد زیر :
- Size: 1
- Fill Type: Gradient
- Angle: -135
- برای گرادینت این قسمت از aluminum 150e استفاده کنید.

قدم چهارم :
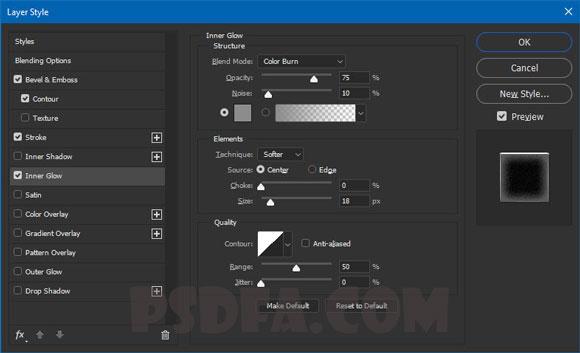
اضافه کردن Inner Glow به تنظیمات استایل
- Blend Mode: Color Burn
- Noise: 10%
- Color:
#8c8c8c - Source: Center
- Size: 18

قدم پنجم :
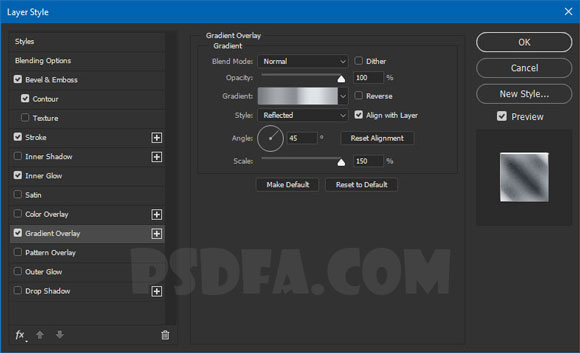
افزودن استایل Gradient Overlay به تنظیمات استایل متن طبق موارد زیر :
- Style: Reflected
- Angle: 45
- Scale: 150%
- برای گرادینت این قسمت از aluminum 150e استفاده کنید.

امیدواریم تا اینجای کار خسته نشده باشید . خب تصویر ما تا الان به این صورت درآمده است . اگر تصویر شما اینگونه نشده می توانید برگردید و مراحل کار را دوباره انجام دهید. البته از گرادینت های دیگر هم می توانید استفاده کنید اما مواظب باشید که استایل شما زیاد خارج از این محدوده نباشد. اگر موافقید ادامه کار را پیش ببریم.

مرحله چهارم : استایل دادن به لایه دوم سایه و حالت سه بعدی متن
برای استایل دادن به این قسمت بر روی لایه copy 2 دابل کلیک کنید تا وارد تنظیمات Layer Style شوید.
قدم اول :
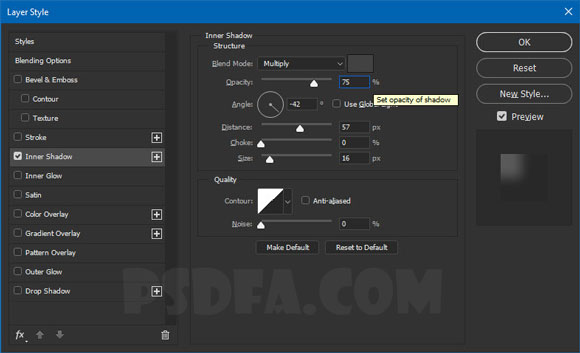
اضافه کردن Inner Shadow به استایل همانند مراحل زیر
- Color:
#424242 - تیک باکس Use Global Light را غیرفعال کنید.
- Angle: -42
- Distance: 57
- Size: 16

قدم دوم :
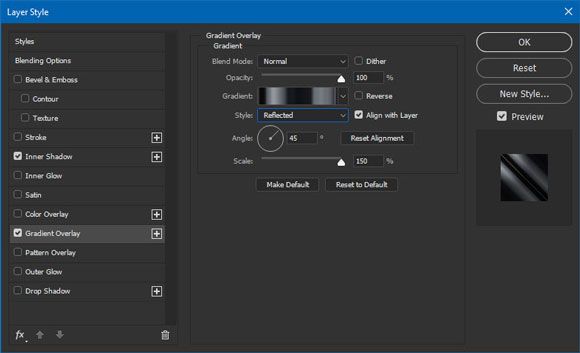
اضافه کردن Gradient Overlay به استایل
- Style: Reflected
- Angle: 45
- Scale: 150%
- برای گرادینت این قسمت از dark chrome استفاده کنید.

قدم سوم :
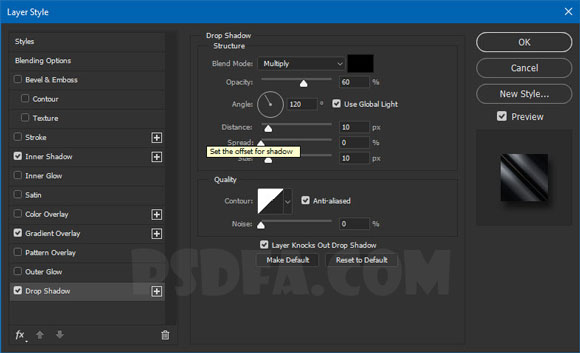
افزودن Drop Shadow به استایل مانند تصویر و موارد زیر :
- Opacity: 60%
- Distance: 10
- Size: 10

دوستان خسته نباشید . تا اینجای کار را در تصویر زیر ملاحضه می کنید . امکان دارد متن و یا فونتی که شما بعدا استفاده می کنید با متن و فونت تمرین فرق داشته باشد و استایل شما به این صورت درنیاید با کمی صبر و حوصله و تغییر در استایل و گرادینت استایل به نتیجه مطلوب خواهید رسید.

مرحله پنجم : استایل دادن به لایه دوم سایه و حالت سه بعدی متن
برای استایل دادن به این قسمت نیز بر روی لایه copy 3 دابل کلیک کنید تا وارد تنظیمات Layer Style شوید.
قدم اول :
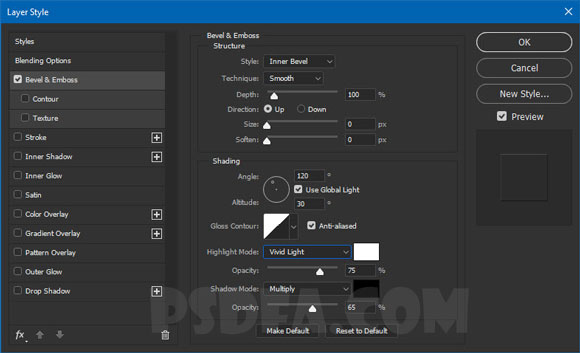
افزودن Bevel and Emboss به استایل
- Size: 0
- باکس Anti-aliased را فعال کنید.
- Highlight Mode: Vivid Light
- Shadow Mode – Opacity: 65%

قدم دوم :
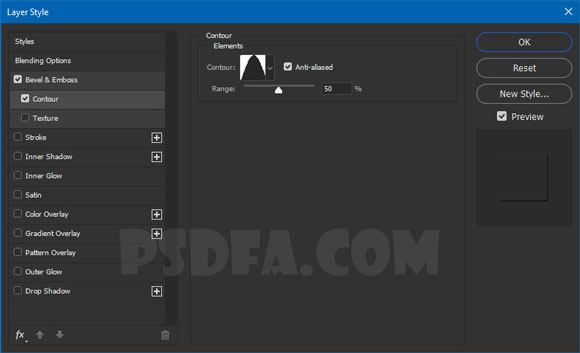
افزودن Contour به قسمت Bevel and Emboss استایل
- Contour: Cone
- باکس Anti-aliased را فعال کنید.

قدم سوم :
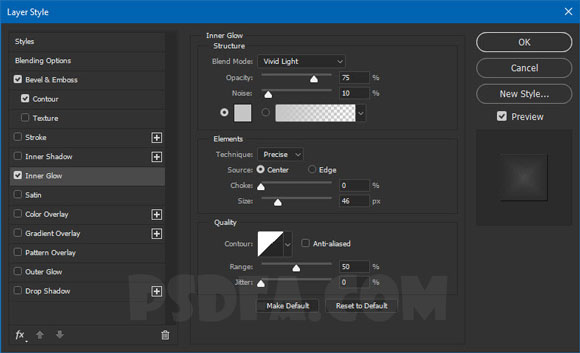
فعال کردن استایل Inner Glow طبق تصویر و موارد زیر
- Blend Mode: Vivid Light
- Noise: 10%
- Color:
#c5c5c5 - Technique: Precise
- Source: Center
- Size: 46

قدم چهارم :
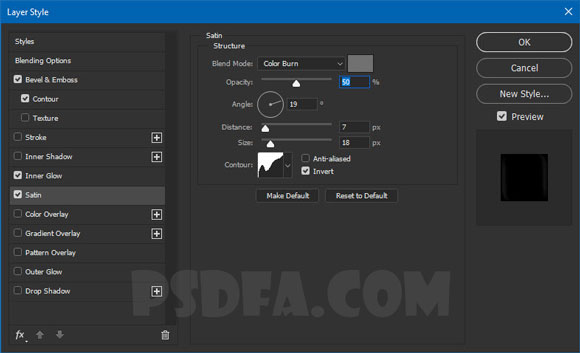
اضافه کردن افکت Satin به استایل
- Blend Mode: Color Burn
- Color:
#717171 - Distance: 7
- Size: 18
- Contour: Shallow Slope – Valley (در شروع آموزش درباره فعال کردن این گزینه توضیحات گفته شده است)

تصویر ما تا به اینجای کار به صورت زیر درآمده است . امیدواریم که تصویر شما هم به همین گونه و یا بهتر از این باشد.

مرحله ششم : اضافه کردن یک سایه به کل متن
قدم اول :
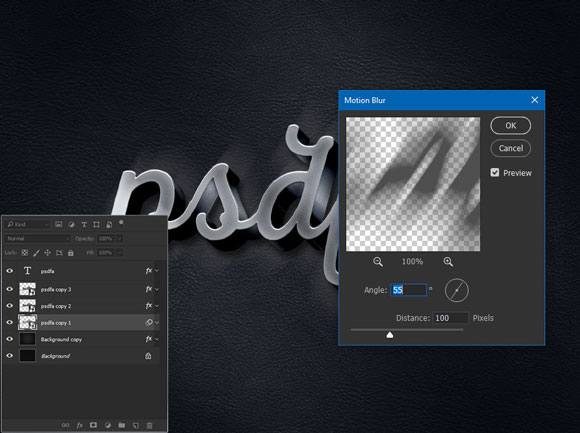
لایه Copy 1 را انتخاب کنید . به قسمت Filter > Blur > Motion Blur بروید . سپس Angle را به 55 و Distance را به 100 تغییر دهید . مانند تصویر زیر :

قدم دوم :
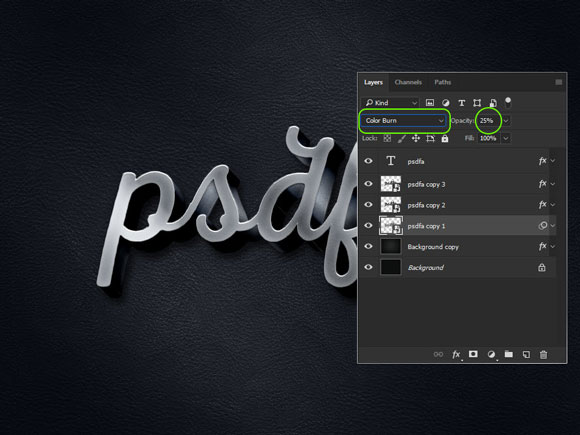
همچنین Blend Mode این لایه را بر روی Color Burn و Opacity آن را بر روی 25 درصد تنظیم کنید.

قدم سوم :
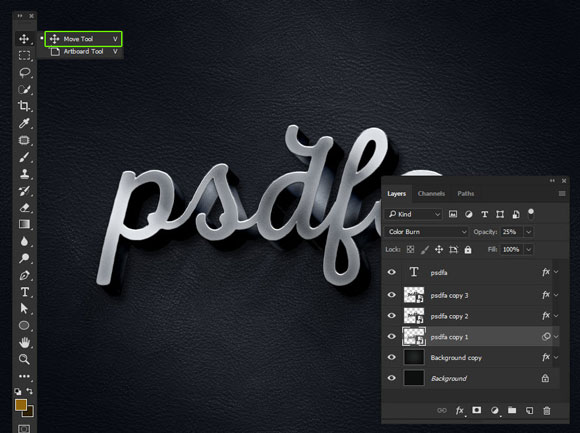
ابزار Move Tool را انتخاب کنید . سپس سایه ای را که ایجاد کردیم را طوری حرکت دهید که انگار نور از بالا به متن تابیده است . (سایه را به زیر متن حرکت دهید.)

مرحله هفتم و آخرین مرحله : اضافه کردن یک حاشیه به کل تصویر
قدم اول :
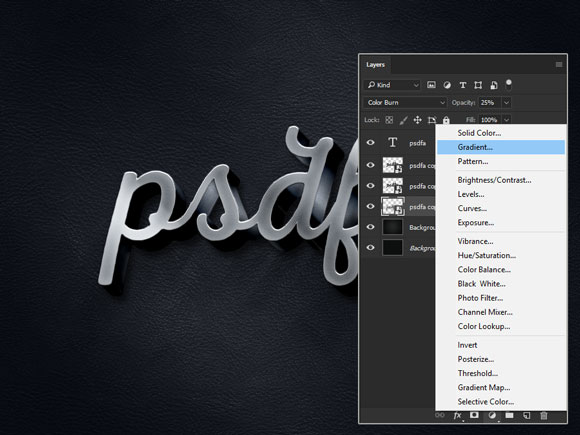
از قسمت پایین جعبه لایه ها بر روی آیکون Create new fill or adjustment layer کلیک کنید . سپس گزینه Gradient را انتخاب کنید.

قدم دوم :
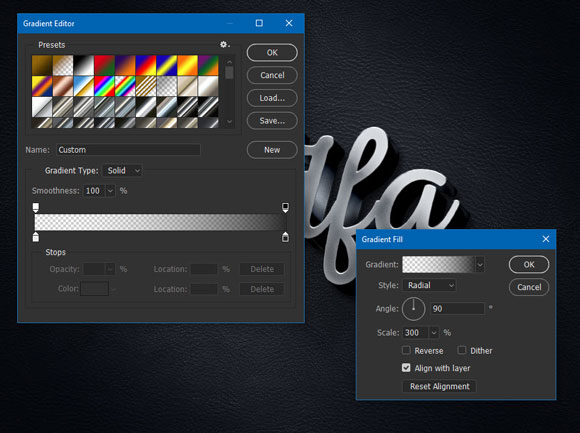
از یک گرادینت Transparent to Color استفاده کنید و رنگ سمت چپ را بر روی ebebeb# و رنگ سمت راست را بر روی 282828# کد رنگ تنظیم کنید. سپس Style آن را بر روی Radial قرار دهید و Scale آن را بروی 300 بگذارید.

قدم سوم :
در نهایت گرادینتی که ایجاد کردید را به بالاترین قسمت لایه ها ببرید و Blend Mode آن را بر روی Multiply قرار دهید.

خسته نباشید کار به اتمام رسید . نتیجه کار ما این شد . امیدواریم از این آموزش لذت برده باشید و مورد استفاده شما قرار گرفته باشد . چنانچه سوال و یا پیشنهادی در رابطه با این مطلب دارید می توانید از بخش نظرات با ما و یا سایر بازدیدکنندگان این مطلب به اشتراک بگذارید.
با سپاس psdfa.com










سلام اگه بخوام رنگ بک گراند چرم قهوه ای باشه رنگهای انتخابی چه رنگی باید باشن
سلام رنگ متن با رنگ زمینه باید با هم تضاد داشته باشند تا خوب جلوه کنند البته رنگ قهوهای با همین رنگ همخوانی دارد